ページの表示速度が遅いサイトは、閲覧するだけでストレスを感じます。せっかくサイトを訪問したユーザーには、快適にページを見てほしいです。ですから、ページの表示速度を改善することは、ウェブサイト管理者の義務です。
Googleが提供する表示速度の測定改善ツール「Page Speed Insight」の使い方や、診断結果の見方、そして改善方法について詳しく解説します。

目次
Page Speed Insightとは?
Page Speed Insightとは、Googleが公式に提供するページの表示速度の測定および改善ツールです。読み方は「ページ・スピード・インサイト」です。
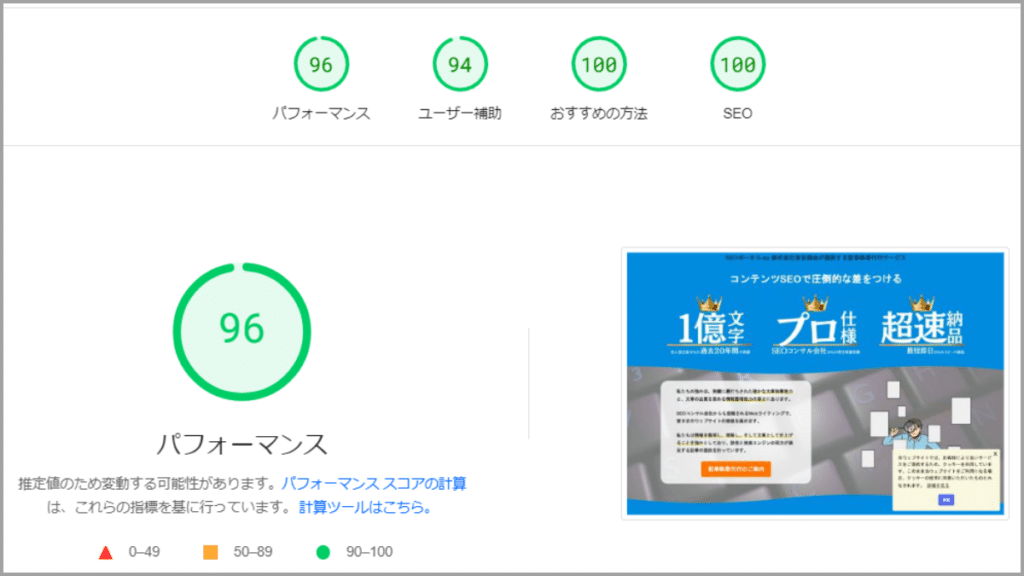
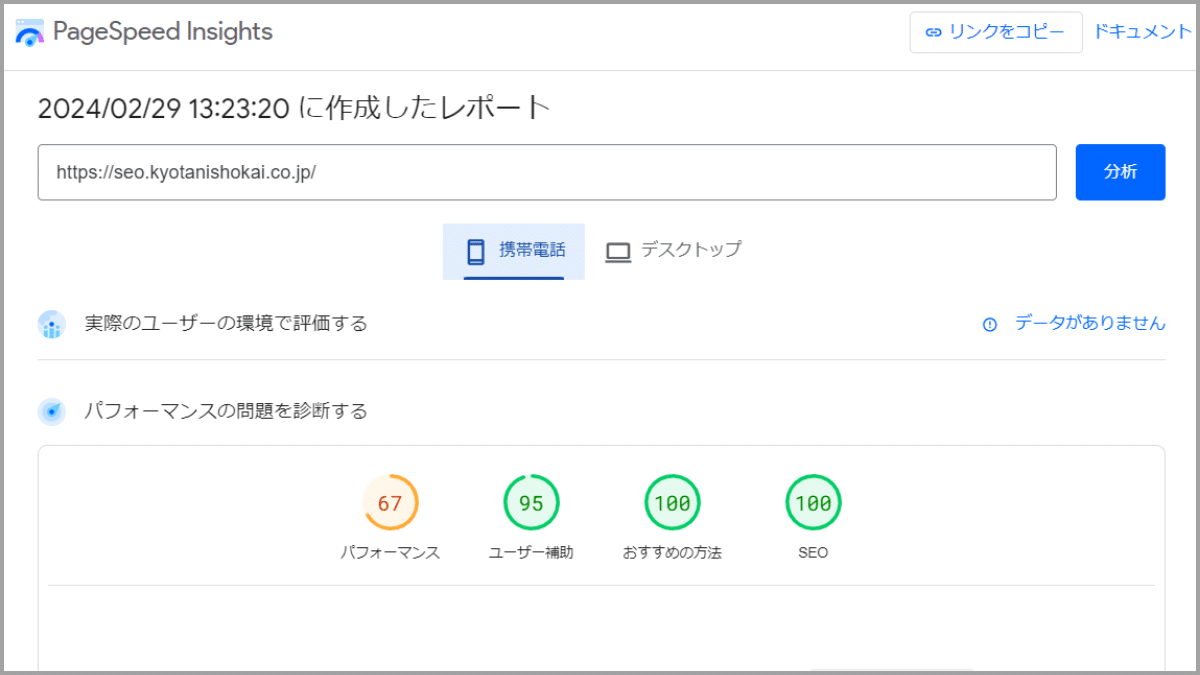
ページの表示速度を4つの指標で数値化して、100点満点で測定結果を表示します。例えば、当サイト「SEOポータル」のトップページの測定結果は以下の画像の通りです。

Page Speed Insightが優れている点は、点数の評価だけでなく、減点理由を教えてくれるところです。このため、測定結果を見ながらページの表示速度を改善していくことができます。
スグにできるページの表示速度の改善策
詳しいPage Speed Insightの使い方や、根本的な改善策の前に、即効性の高い改善策をご紹介します。ただし、実際の対策は、最後まで読んでからが好ましいです。
- SEOプラグイン「ALL IN ONE SEO」を消す
- Google公式プラグイン「Google Site Kit」を消す
- 使用していないプラグインを消す
- iframe(インラインフレーム)を使わない
- 大きな画像やスライダーの使用をやめる
当てはまる項目に対応することでPage Speed Insightの数値がスグに改善します。なお、理想的には全てのカテゴリで90点以上をとることを目標に改善を進めます。
Page Speed Insightの基本操作
では、Page Speed Insightの使い方について解説します。
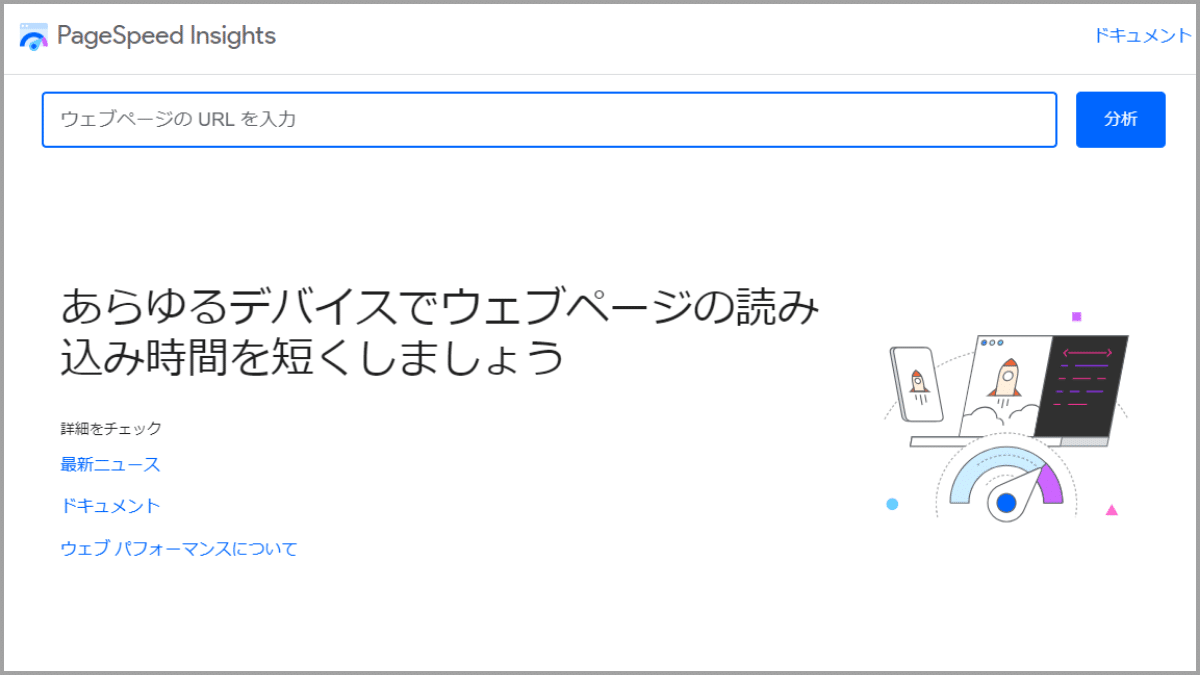
- Page Speed Insightにアクセス
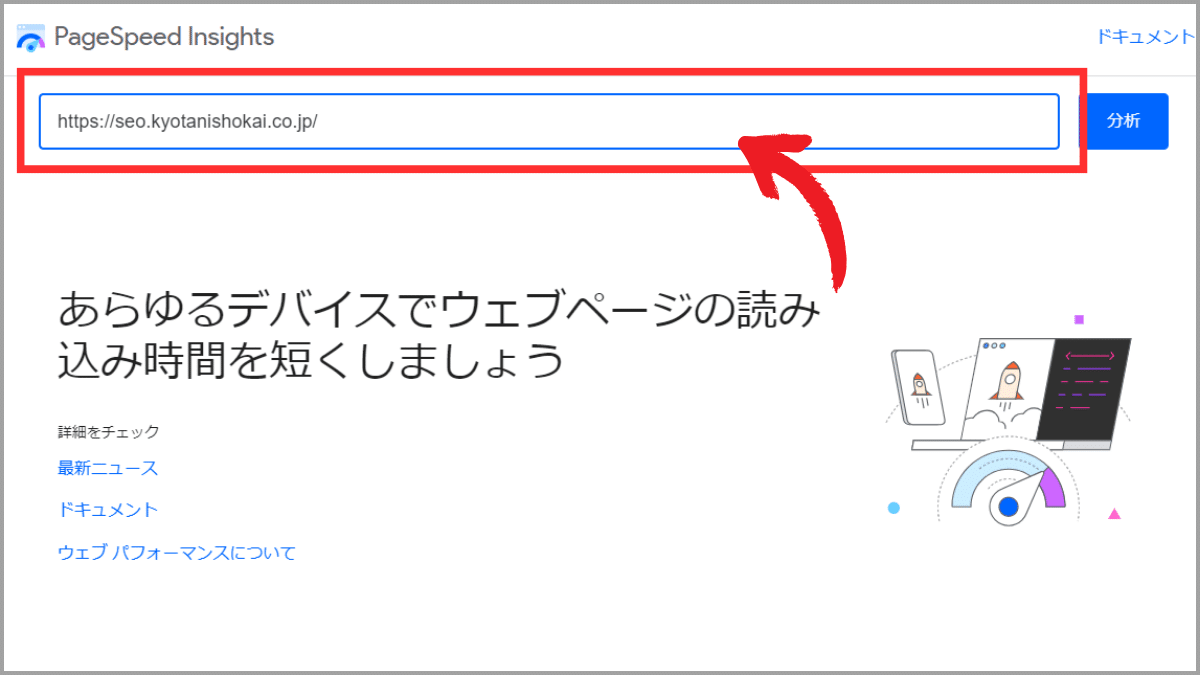
- Google公式のPage Speed Insight(日本語)にアクセスします。

- ウェブページのURLを入力する
- ページの表示速度を調べたいウェブページを入力して、分析ボタンをクリックする。

- ページの表示速度の測定結果が表示される
- 分析に30秒ほどかかり、測定結果が表示されます。

ページの表示速度の4つのカテゴリ
Page Speed Insightの測定結果は、4つのカテゴリによって構成されています。
- パフォーマンス
- ユーザー補助
- おすすめの方法
- SEO
まずは、それぞれのカテゴリの意味を理解しましょう。さらに、カテゴリごとに指標(採点項目)が公開されています。各指標の改善を進めることで、全体的なページの表示速度が向上します。
パフォーマンス
パフォーマンスとは、Page Speed Insightのうち、表示速度を示す指標です。つまり、パフォーマンスを改善することは、ページの表示速度の改善に直結します。主に「ミリ秒(ms)」で数値化されています。
- FCP(First Contentful Paint) 10%
- 速度インデックス(Speed Index) 10%
- LCP(Largest Contentful Paint) 25%
- TBT(Total Blocking Time) 30%
- CLS(Cumulative Layout Shift) 25%
5つの指標の後ろについている数字は、指標ごとの重さです。つまり、数字が大きい指標ほど、改善することでページの表示速度に大きな影響があります。
ユーザー補助
ユーザー補助は、身体的なハンディキャップのあるユーザーへの対応を監査するカテゴリです。約50項目の監査リストについて、対応できている場合に加点されます。つまり、全ての項目に合格すると100点となります。
おすすめの方法
おすすめの方法は、Page Speed Insightのうち、Googleが推奨するサイト設定を監査します。例えば、HTTPSへの対応や、正しいアスペクト比での画像表示などです。ページの表示速度には直接影響しませんが、必ず100点を目指しましょう。
SEO
SEOとは、Page Speed Insightのうち、検索エンジン最適化に関する項目をチェックします。例えば、ロボットメタタグでnoindexが設定されていないことや、タイトルタグ(title)が設定されていることなどです。この項目についても必ず100点を取ってください。
ページの表示速度まとめ
ページの表示速度を改善するには、Page Speed Insightで測定することから始めます。つまり、現状を把握することで改善点を見つけ出します。
Page Speed Insightは測定するだけでなく、具体的な改善項目を示してくれます。上手く活用することでページの表示速度が飛躍的に向上します。ただし、対策を始めた当初は大幅に改善しますが、その後の伸びは僅かです。コツコツと改善を継続しましょう。
当サイト「SEOポータル」では、SEOに強いウェブサイト作りのためのアイデアを紹介しています。他にも多くの記事を公開していますので、是非ご覧ください。
最後まで読んでいただいて、ありがとうございました。
投稿者プロフィール

最新の投稿
 SEO2024年2月29日ページの表示速度を改善する
SEO2024年2月29日ページの表示速度を改善する SEO2024年1月27日HTML構造のSEO上の重要度は低い
SEO2024年1月27日HTML構造のSEO上の重要度は低い SEO2024年1月27日フレッドアップデート(Fred)
SEO2024年1月27日フレッドアップデート(Fred) SEO2024年1月27日ランクブレイン(RankBrain)
SEO2024年1月27日ランクブレイン(RankBrain)