コアウェブバイタルは、Googleが検索結果での順位を決める際に重視しているユーザーエクスペリエンスを測るための3つの指標です。つまり、検索エンジン最適化(SEO)対策として、コアウェブバイタルの改善はとても重要です。
聞きなれない言葉であるため、一見とても難しい対策のように感じますが、他のSEO対策と同じようにコツコツと改善を積み重ねることによって、ウェブサイトのユーザーエクスペリエンスは徐々に高まり、コアウェブバイタルで高い評価を得ることができます。

コアウェブバイタルは内部対策の重要な項目です。

名前からは、内容が全く想像できませんね…

コアウェブバイタルとは?
コアウェブバイタル(Core Web Vitals)とは、ユーザーが快適にウェブサイトを閲覧できるためにGoogleが定めている3つの重要な指標のことで、具体的には「最大コンテンツの描画(LCP / Largest Contentful Paint)」、「累積的なレイアウトのズレ(CLS / Cumulative Layout Shift)」、「最初のインプットの遅延(FID / First Input Delay)」の3つを指します。
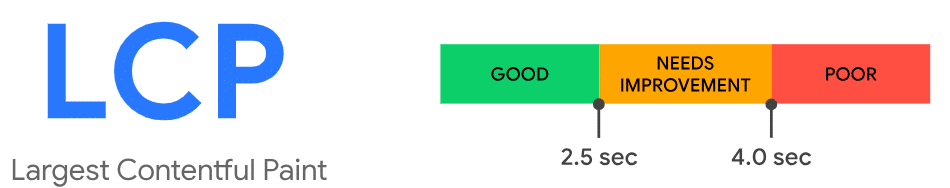
- 最大コンテンツの描画(LCP / Largest Contentful Paint)
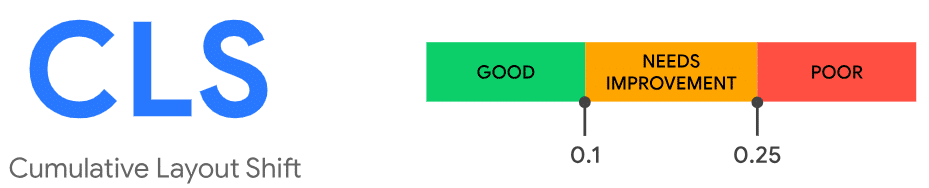
- 累積的なレイアウトのズレ(CLS / Cumulative Layout Shift)
- 最初のインプットの遅延(FID / First Input Delay)
Googleでは「ウェブバイタル」と呼ばれるサイトの健全性を測る指標を設けていて、その中でも最も重要な3つの指標を「コアウェブバイタル」として、ウェブサイト運営者に対して十分な対策をとることを推奨しています。
コアウェブバイタルの3つの指標の概要
コアウェブバイタルに含まれる3つの指標について、できるだけ分かりやすく専門用語を使わずに解説します。それぞれの指標の詳細と対策については、解説ページを用意していますのでリンク先の記事で確認してください。
3つの指標の内容を詳しく見てみると、ユーザーとしてウェブサイトを訪問するときには「たしかに、こういう時にイライラするなぁ」と共感するものばかりです。ウェブサイト運営者としては、サイト訪問者にストレスを感じさせないように改善するべき項目です。
最大コンテンツの描画(LCP / Largest Contentful Paint)とは
コアウェブバイタルのLCPは、「ウェブサイトが表示されるまでに時間がかかりすぎる!」というイライラを表す指標です。
Googleは、ウェブサイト内で最も表示に時間がかかる箇所の表示時間(秒数)を基準として、LCPを判定してます。具体的にはLCPが2.5秒以内であれば「良い(GOOD)」、2.5秒~4秒までを「要改善(NEEDS IMPROVEMENT)」、4秒以上を「ひどい(POOR)」としています。

ウェブサイト運営者の立場からは「2.5秒なんて厳しすぎる」と感じるかもしれませんが、サイト訪問者の立場では「サイトを開けばスグに表示されて欲しい」と思いますので、少しでも表示が早くなるようにLCPを改善しなければなりません。
累積的なレイアウトのズレ(CLS / Cumulative Layout Shift)とは
コアウェブバイタルのCLSは、「ウェブサイトが表示されたあとでレイアウトがズレる」というイライラを表す指標です。
Googleは、レイアウトのズレによって影響があった面積と距離の2つを計測したうえで、CLSを数値化します。CLSが0.1以下であれば「良い(GOOD)」、0.1~0.25で「要改善(NEEDS IMPROVEMENT)」、0.25以上を「ひどい(POOR)」としています。

実際にウェブサイトを訪問した際に、リンクやボタンをクリックしようとしたらレイアウトのズレが生じて別のリンクをクリックしてしまったという経験は無いでしょうか?レイアウトにズレが生じることにはユーザーはイライラさせられますので、ズレを小さくする努力が必要です。
最初のインプットの遅延(FID / First Input Delay)とは
コアウェブバイタルのFIDは、「ボタンを押したのにスグに反応しない」というイライラを表す指標です。
Googleは、サイト訪問者がボタンやリンクをクリックしてから、次の画面が表示されるまでの何も操作をすることができない時間が長くなることを嫌います。FIDは秒数で表され、次の画面が表示されるまでに100ミリ秒(0.1秒)以内を「良い(GOOD)」、100ミリ秒(0.1秒)~300ミリ秒(0.3秒)で「要改善(NEEDS IMPROVEMENT)」、300ミリ秒(0.3秒)以上を「ひどい(POOR)」としています。

FIDは名前の通り、サイト訪問者が「最初に行う動作」の時間のみを判定基準としています。また、そのページ内に対象となるボタンなどが無い場合には、FIDは測定されません。
コアウェブバイタル(Core Web Vitals)まとめ
Googleがユーザーエクスペリエンス向上のための基準として設けているコアウェブバイタルについて、3つの指標の概要を解説しました。それぞれ、ご自身がサイト訪問者の立場になったときには少なからずイライラを感じている項目であるはずです。
Googleが検索順位に影響があると明言している指標ですので、できるかぎり全ての指標で「良い(GOOD)」が取れるように改善や対策が必要です。
当サイト「SEOポータル」は、SEO対策のうちコンテンツSEOを強化することでGoogleの検索結果での上位を目指す施策を中心にご紹介しており、コアウェブバイタルはSEOの分類では内部対策に該当するものの、ユーザーを不快にさせないコンテンツ作りの一環としてコアウェブバイタルの改善についても積極的に情報発信を行っています。
SEOは日々の努力の積み重ねでしか実現しません。コアウェブバイタルについても同じく、いきなり全てを改善することは難しいかもしれませんが、少しずつ改善を加えていきましょう。最後まで読んでいただいて、ありがとうございました。
投稿者プロフィール

最新の投稿
 SEO2024年2月29日ページの表示速度を改善する
SEO2024年2月29日ページの表示速度を改善する SEO2024年1月27日HTML構造のSEO上の重要度は低い
SEO2024年1月27日HTML構造のSEO上の重要度は低い SEO2024年1月27日フレッドアップデート(Fred)
SEO2024年1月27日フレッドアップデート(Fred) SEO2024年1月27日ランクブレイン(RankBrain)
SEO2024年1月27日ランクブレイン(RankBrain)


