サイト運営をしていると、エラーコードが表示されて困ることがあります。これは、HTTPステータスコードが機能しています。
ユーザーとして他のサイトを見ているときに、エラーに遭遇ことがあります。不便には感じますが、問題を解決する責任はありません。しかし、自分がサイト運営者の場合には、何かしらの対策をとるべき時があります。
このため、サイト管理者のための基礎知識として、HTTPステータスコードについて解説します。

この記事では、こんな疑問に答えています
・HTTPステータスコードって何?
・どんな種類のステータスコードがあるの?
・400番台や500番台のエラーコードの意味は?

この記事はサイト運営初心者向けです。
・サイト運営をされている方
・エラーが表示されて困っている方
・予防のための対策が知りたい方
HTTPステータスコードとは?
HTTPステータスコードとは、サーバーからの成功や警告、エラーのメッセージです。
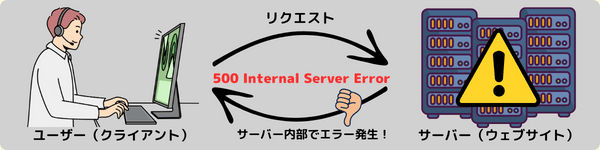
クライアント(ウェブブラウザやユーザー)とサーバー(ウェブサイト)の間で行われる通信において、リクエストがどのように処理されたかを3桁の数字で示しています。
HTTPステータスコードは、リクエストの成功や、失敗の原因などを示します。おそらく、皆さんが最も目にする機会が多いのは「404 Not Found」でしょう。リクエストされたページが存在しないことを示すHTTPステータスコードです。

「404 Not Found」は、たまに見かけますね

ウェブサイトの運営や管理では、HTTPステータスコードの正しい理解が重要です。それぞれの意味や使用方法を把握することで、ユーザーエクスペリエンスの向上や問題の早期発見に役立てることができます。
HTTPステータスコードの概要
HTTPステータスコードは、100番台から500番台の3桁の数字で表されます。そして、最初の数字1から5によって大まかな特徴が分かる仕組みになっています。
- 100番台:情報を伝えるためのHTTPステータスコード
- 200番台:成功を示すHTTPステータスコード
- 300番台:リダイレクトを示すHTTPステータスコード
- 400番台:クライアントエラーを示すHTTPステータスコード
- 500番台:サーバーエラーを示すHTTPステータスコード
これらのHTTPステータスコードについては特に暗記する必要はありません。なぜなら、問題が発生したときにGoogle検索で内容を確認すれば良いからです。
100番台: 情報を伝えるHTTPステータスコード
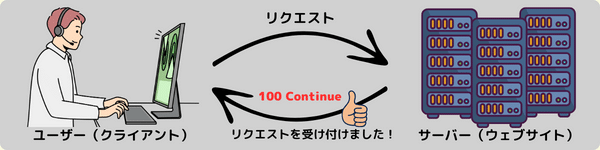
100番台は、情報を伝えるためのステータスコードです。このステータスコードは、リクエストが受け取られたことをクライアントに伝えます。

「100 Continue」は、リクエストが正常に受け取られたことを示します。また「101 Switching Protocol」はプロトコルの切り替えが必要だとを伝えます。
100番台のコードの役割は、円滑な動作や効率的な情報交換を支援することです。決してエラーメッセージではありません。このため、日常的にインターネットを利用していても遭遇する機会はありません。
200番台: 成功を示すステータスコード
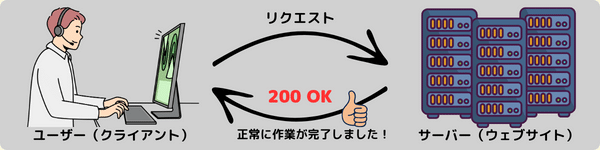
200番台のステータスコードは、成功を示すコードです。リクエストが正常に処理されたことや、リソースの作成の成功を示します。

例えば、ステータスコード「200 OK」は、リクエストが正常な受理を示します。サーバーから返される応答が200であれば、リクエストの成功を意味します。
また、「201 Created」は、リソースの作成が成功したことを示します。新しいリソースが正常に作成された場合に使用されます。
これらの成功を示すステータスコードは、ウェブ開発やAPI開発などで使用されます。正常な動作や処理結果をユーザーに伝えるために重要な役割を果たしています。
300番台: リダイレクトを示すステータスコード
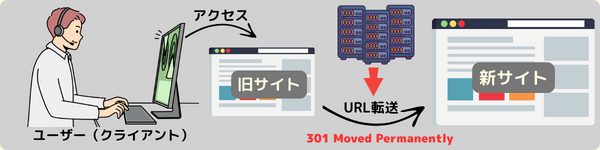
300番台のステータスコードは、ウェブサイトのリダイレクトを示します。例えば、URL転送で使用する「301 Moved Permanently」などです。

「300 Multiple Choice」は、複数の選択肢があることを示します。例えば、同じコンテンツが異なるURLで利用可能な場合があります。や、ユーザーに選択肢を提供する必要がある場合に使用されます。
一方、「301 Moved Permanently」は恒久的な移動を示します。つまり、リクエストされたページが新しいURLに完全に移動したことを意味します。この場合、検索エンジンやブラウザは新しいURLを記憶します。そして、以降は恒久的にそのURLにアクセスします。
リダイレクトのステータスコードはウェブサイトの正常な運営やSEO対策に重要です。正しく設定することでユーザー体験や検索エンジンのクローリングを円滑にします。
400番台: クライアントエラーを示すステータスコード
400番台のステータスコードは、クライアントエラーを示すものです。これらのエラーコードは、クライアント側で問題が発生していることを示します。

「400 Bad Request」は、サーバーがリクエストを理解できない状態です。また、「401 Unauthorized」は、認証が必要なエラーです。ユーザーが正しい認証情報を提供しなかった場合に表示されます。
これらのクライアントエラー情報は、Web開発者やシステム管理者にとって重要です。正確なエラーメッセージを提供することで、問題を特定し解決する手助けとなります。
さらに400番台のステータスコードについて知りたい方には詳細記事があります。「400番台:クライアントエラーを示すHTTPステータスコード」をご覧ください。
500番台: サーバーエラーを示すステータスコード
500番台は、サーバーエラーを示すステータスコードの一部です。この系列のエラーコードは、リクエストが正しく処理されなかったことを示しています。

「500 Internal Server Error」は、サーバーのエラーを示します。例えば、データベースの接続エラーなどが含まれます。これらのエラーコードは、開発者にとって非常に役立ちます。問題を解決するために必要な情報を提供しています。
「502 Bad Gateway」は、サーバー間の通信時のエラーを示します。主に、ゲートウェイサーバーとホストサーバーの間でのトラブルです。エラーコードには、問題の発生箇所が書かれている場合があります。
「501 Not Implemented」は、未実装の要求に対して使用されます。サーバーがリクエストされた機能やAPIをサポートしていない場合に表示されます。これらのエラーコードは、開発者が新しい機能を追加する必要があることを示します。
これらのサーバーエラーはウェブ開発者にとって重要です。適切な対処方法や修正策を見つけるために、適切な情報と共にこれらのエラーコードを理解することが重要です。
HTTPステータスコードまとめ
ウェブ運営を効果的に行うためには、HTTPステータスコードの理解が重要です。HTTPステータスコードは、ウェブサイトの通信時に発生する状態を示す数字のことです。詳細についてはhttp.devにすべての記述があります。
例えば、200番台のステータスコードは成功を示し、400番台や500番台のエラーコードは問題が発生したことを示しています。
これらのステータスコードを理解することで、ユーザーが直面する問題やエラーを素早く特定し修正することができます。また、検索エンジン最適化(SEO)の観点からも重要な要素です。例えば、「404 Not Found」エラーはページが見つからないことを意味し、ユーザーエクスペリエンスや検索順位への影響も考慮しなければなりません。
当サイト「SEOポータル」では、サイト運営に欠かせない知識を網羅することを目的として、SEO対策の観点からさまざまな記事を公開しています。是非、ほかの記事も合わせてご覧ください。
最後まで読んでいただいて、ありがとうございました。
投稿者プロフィール

- コンテンツSEOライター
- 大学在学時よりライターとしてアルバイトを始め、現在はプロのライターとしてSEOを意識した記事系コンテンツを執筆しています。
最新の投稿
 WordPress2024年3月5日Yoast SEOプラグインで検索エンジン最適化
WordPress2024年3月5日Yoast SEOプラグインで検索エンジン最適化 コンテンツSEO2024年3月5日孤立したコンテンツが危険!大規模サイトに多いSEOの落とし穴
コンテンツSEO2024年3月5日孤立したコンテンツが危険!大規模サイトに多いSEOの落とし穴 サービス案内2024年3月5日大阪の記事執筆代行ならSEOポータル
サービス案内2024年3月5日大阪の記事執筆代行ならSEOポータル コンテンツSEO2024年3月4日LPデザイン集12選!国内&海外のランディングページ集
コンテンツSEO2024年3月4日LPデザイン集12選!国内&海外のランディングページ集



